Add Beautiful heart widget to your blog or website .It will be
present at bottom of your web.When you move your courser it opens and
the social icons are open.All social media sharing icon are present in that heart.IT is very beautiful and attractive.
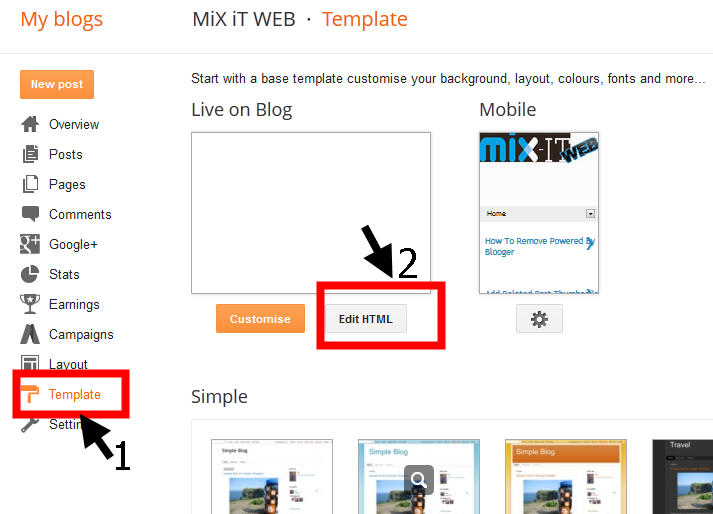
Step 1:
Go to the template and edit HTML
Step 2:
And press Ctrl+F and serach for </head>
Step 3:
Copy and paste the below code above the </head>!-- Start Heart Bookmarking Widget From https://mixitweb.blogspot.com -->
<script src='http://w.sharethis.com/gallery/shareegg/shareegg.js' type='text/javascript'/>
<script src='http://w.sharethis.com/button/buttons.js' type='text/javascript'/>
<script type='text/javascript'>stLight.options({publisher: "ur-98d377f-bdd3-9ad1-fbe5-2a678f0a60ee", onhover:false}); </script>
<link href='http://w.sharethis.com/gallery/shareegg/shareegg.css' media='screen' rel='stylesheet' type='text/css'/>
<!-- End Heart Bookmarking Widget From https://mixitweb.blogspot.com -->
Step 4:
Now search for the below code </body>Step 5:
Copy and paste this code before </body>
!-- Start Heart Share Code From https://mixitweb.blogspot.com -->
<div style='position: fixed; bottom: 2%; left: 2%;'>
<div class='shareEgg' id='shareThisShareHeart'/>
</div>
<script type='text/javascript'>stlib.shareEgg.createEgg('shareThisShareHeart', ['facebook','twitter','pinterest','linkedin','stumbleupon','email','sharethis'], {title:' <data:blog.pageTitle/>',url:'<data:blog.url/>',theme:'shareheart'});</script><a href="http://www.coloredblog.com/2014/02/how-to-add-heart-bookmarking-widget-on.html" target="_blank">Widget</a>
<!-- End Heart Share Code From https://mixitweb.blogspot.com -->


 About the Author
About the Author












0 Comments: