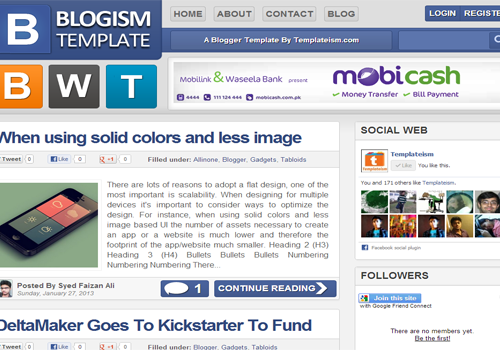
If you want to display your post in a
gird view with thumbnails to make your blog more charming here is the
right place.Now you have to follow my steps and than you are done .If
you have any problem you can ask me by writing a comment.
Step 1:
Go to template and edit HTML
Step 2:
Than press ctrl+F and find this tag </head>.
Step 3 :
Than just about this tag past the following code.
script src="http://code.jquery.com/jquery-1.9.1.js"></script>
<script src="http://code.jquery.com/jquery-migrate-1.1.0.js"></script>
<b:if cond='data:blog.pageType == "index"'>
<script type='text/javascript'>//<![CDATA[
$(document).ready(function() {
var width = 200;
var height = 170;
var placeholder = 'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg6IVTcYUogTzKHiqUT-ao1nFEH5sWWNasX1_7bye-QbzO9oZQrS5V9FIvqEzkCLIExnL2Tphy72jJ2XybpiQ5v9UwVwba9IMVvVqnUpzqtzB9xX0hjDQC4uE3nueeK-vQ8tam3B8ko80Y/s1600/no-thumb.png';
var margins = "0px 0px 10px 10px";
var fitThumb = 1;
var titleTopPadding = 5;
var titleBottomPadding = 8;
var titleLeftRightPadding = 5;
var titlePadding = titleTopPadding + 'px ' + titleLeftRightPadding +
'px ' + titleBottomPadding + 'px ' + titleLeftRightPadding + 'px';
$('.post-body').each(function(n, wrapper) {
var wrapper = $(wrapper);
var image = $(wrapper).find('img').first();
var link = wrapper.parent().find('h3 a');
var linkURL = link.attr('href');
var linkTitle = link.text();
$(link).remove();
wrapper.empty();
if (image.attr('src')) {
var thumbHeight = image.attr('height');
var thumbWidth = image.attr('width');
var thumbParent = $(image).parent();
wrapper.append(thumbParent);
if (fitThumb) {
image.attr({
src: image.attr('src').replace(/s\B\d{3,4}/, 's' + width + '-c')
});
image.attr('width', width).attr('height', height);
} else {
image.attr({
src: image.attr('src').replace(/s\B\d{3,4}/, 's' + width)
});
image.attr('width', width);
var changeHeight = (thumbHeight / thumbWidth * width).toFixed(0);
image.attr('height', changeHeight);
}
} else {
var image = $('<img>').attr('src', placeholder).attr('height', height).attr('width', width);
var thumbParent = $('<a>').append(image).appendTo(wrapper);
}
thumbParent.attr('href', linkURL).css('clear',
'none').css('margin-left', '0').css('margin-right',
'0').addClass('postThumbnail');
var thumbTitle =
$('<div>').prepend(linkTitle).css('padding',
titlePadding).css('opacity', '0.9').css('filter',
'alpha(opacity=0.9)').css('width', width).appendTo(thumbParent);
var ptitleHeight = thumbTitle.height();
var summary = parseInt(ptitleHeight) + parseInt(titleTopPadding) + parseInt(titleBottomPadding);
thumbTitle.css('margin-top', '-' + summary + 'px');
wrapper.css('float', 'left').css('height', height).css('width', width).css('margin', margins).css('overflow', 'hidden');
});
$('#blog-pager').css('clear', 'both');
});
function hideLightbox() {
var images = document.getElementsByTagName('img');
for (var i = 0; i < images.length;++i) {
images[i].onmouseover = function() {
var html = this.parentNode.innerHTML;
this.parentNode.innerHTML = html;
this.onmouseover = null;
};
}
}
if (window.addEventListener) {
window.addEventListener('load', hideLightbox, undefined);
} else {
window.attachEvent('onload', hideLightbox);
}
//]]>
</script>
<style>
.post {
border-bottom: 0 dotted #E6E6E6;
margin-bottom: 0;
padding-bottom: 0;
}
h2,.post-footer {
display: none;
}
a.postThumbnail div {
text-decoration: none;
color: #fff;
font-size: 12px;
font-weight: bold;
text-transform: capitalize;
background: rgb(125,126,125);
/* Old browsers */
background: -moz-linear-gradient(top, rgba(125,126,125,1) 0%, rgba(14,14,14,1) 100%);
background: -webkit-gradient(linear, left top, left bottom,
color-stop(0%,rgba(125,126,125,1)), color-stop(100%,rgba(14,14,14,1)));
/* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, rgba(125,126,125,1) 0%,rgba(14,14,14,1) 100%);
background: -o-linear-gradient(top, rgba(125,126,125,1) 0%,rgba(14,14,14,1) 100%);
background: -ms-linear-gradient(top, rgba(125,126,125,1) 0%,rgba(14,14,14,1) 100%);
background: linear-gradient(to bottom, rgba(125,126,125,1) 0%,rgba(14,14,14,1) 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='
#7d7e7d', endColorstr='#0e0e0e',GradientType=0 );
}
a.postThumbnail:hover div {
display: block;
}
.post-body img {
background-color: transparent;
border: 1px solid transparent;
padding: 0px;
-webkit-border-radius: 12px;
-moz-border-radius: 12px;
border-radius: 12px;
opacity: 1;
transition: opacity .25s ease-in-out;
-moz-transition: opacity .25s ease-in-out;
-webkit-transition: opacity .25s ease-in-out;
}
.post-body img:hover {
-ms-filter: "
progid: DXImageTransform.Microsoft.Alpha(Opacity=70)"
;
filter: alpha(opacity=70);
-moz-opacity: 0.7;
-khtml-opacity: 0.7;
opacity: 0.7;
}
</style>
</b:if>
Step 4:
Now press save template and view your blog you will now having grid view.
Enjoy!
If you want to display your post in a
gird view with thumbnails to make your blog more charming here is the
right place.Now you have to follow my steps and than you are done .If
you have any problem you can ask me by writing a comment.
Step 1:
Go to template and edit HTML
Step 2:
Than press ctrl+F and find this tag </head>.
Step 3 :
Than just about this tag past the following code.
script src="http://code.jquery.com/jquery-1.9.1.js"></script>
<script src="http://code.jquery.com/jquery-migrate-1.1.0.js"></script>
<b:if cond='data:blog.pageType == "index"'>
<script type='text/javascript'>//<![CDATA[
$(document).ready(function() {
var width = 200;
var height = 170;
var placeholder = 'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg6IVTcYUogTzKHiqUT-ao1nFEH5sWWNasX1_7bye-QbzO9oZQrS5V9FIvqEzkCLIExnL2Tphy72jJ2XybpiQ5v9UwVwba9IMVvVqnUpzqtzB9xX0hjDQC4uE3nueeK-vQ8tam3B8ko80Y/s1600/no-thumb.png';
var margins = "0px 0px 10px 10px";
var fitThumb = 1;
var titleTopPadding = 5;
var titleBottomPadding = 8;
var titleLeftRightPadding = 5;
var titlePadding = titleTopPadding + 'px ' + titleLeftRightPadding +
'px ' + titleBottomPadding + 'px ' + titleLeftRightPadding + 'px';
$('.post-body').each(function(n, wrapper) {
var wrapper = $(wrapper);
var image = $(wrapper).find('img').first();
var link = wrapper.parent().find('h3 a');
var linkURL = link.attr('href');
var linkTitle = link.text();
$(link).remove();
wrapper.empty();
if (image.attr('src')) {
var thumbHeight = image.attr('height');
var thumbWidth = image.attr('width');
var thumbParent = $(image).parent();
wrapper.append(thumbParent);
if (fitThumb) {
image.attr({
src: image.attr('src').replace(/s\B\d{3,4}/, 's' + width + '-c')
});
image.attr('width', width).attr('height', height);
} else {
image.attr({
src: image.attr('src').replace(/s\B\d{3,4}/, 's' + width)
});
image.attr('width', width);
var changeHeight = (thumbHeight / thumbWidth * width).toFixed(0);
image.attr('height', changeHeight);
}
} else {
var image = $('<img>').attr('src', placeholder).attr('height', height).attr('width', width);
var thumbParent = $('<a>').append(image).appendTo(wrapper);
}
thumbParent.attr('href', linkURL).css('clear',
'none').css('margin-left', '0').css('margin-right',
'0').addClass('postThumbnail');
var thumbTitle =
$('<div>').prepend(linkTitle).css('padding',
titlePadding).css('opacity', '0.9').css('filter',
'alpha(opacity=0.9)').css('width', width).appendTo(thumbParent);
var ptitleHeight = thumbTitle.height();
var summary = parseInt(ptitleHeight) + parseInt(titleTopPadding) + parseInt(titleBottomPadding);
thumbTitle.css('margin-top', '-' + summary + 'px');
wrapper.css('float', 'left').css('height', height).css('width', width).css('margin', margins).css('overflow', 'hidden');
});
$('#blog-pager').css('clear', 'both');
});
function hideLightbox() {
var images = document.getElementsByTagName('img');
for (var i = 0; i < images.length;++i) {
images[i].onmouseover = function() {
var html = this.parentNode.innerHTML;
this.parentNode.innerHTML = html;
this.onmouseover = null;
};
}
}
if (window.addEventListener) {
window.addEventListener('load', hideLightbox, undefined);
} else {
window.attachEvent('onload', hideLightbox);
}
//]]>
</script>
<style>
.post {
border-bottom: 0 dotted #E6E6E6;
margin-bottom: 0;
padding-bottom: 0;
}
h2,.post-footer {
display: none;
}
a.postThumbnail div {
text-decoration: none;
color: #fff;
font-size: 12px;
font-weight: bold;
text-transform: capitalize;
background: rgb(125,126,125);
/* Old browsers */
background: -moz-linear-gradient(top, rgba(125,126,125,1) 0%, rgba(14,14,14,1) 100%);
background: -webkit-gradient(linear, left top, left bottom,
color-stop(0%,rgba(125,126,125,1)), color-stop(100%,rgba(14,14,14,1)));
/* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, rgba(125,126,125,1) 0%,rgba(14,14,14,1) 100%);
background: -o-linear-gradient(top, rgba(125,126,125,1) 0%,rgba(14,14,14,1) 100%);
background: -ms-linear-gradient(top, rgba(125,126,125,1) 0%,rgba(14,14,14,1) 100%);
background: linear-gradient(to bottom, rgba(125,126,125,1) 0%,rgba(14,14,14,1) 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='
#7d7e7d', endColorstr='#0e0e0e',GradientType=0 );
}
a.postThumbnail:hover div {
display: block;
}
.post-body img {
background-color: transparent;
border: 1px solid transparent;
padding: 0px;
-webkit-border-radius: 12px;
-moz-border-radius: 12px;
border-radius: 12px;
opacity: 1;
transition: opacity .25s ease-in-out;
-moz-transition: opacity .25s ease-in-out;
-webkit-transition: opacity .25s ease-in-out;
}
.post-body img:hover {
-ms-filter: "
progid: DXImageTransform.Microsoft.Alpha(Opacity=70)"
;
filter: alpha(opacity=70);
-moz-opacity: 0.7;
-khtml-opacity: 0.7;
opacity: 0.7;
}
</style>
</b:if>
Step 4:
Now press save template and view your blog you will now having grid view.
Enjoy!
Posted at 10:14 | by
Unknown


 Change social media Icons Into Trucks
Change social media Icons Into Trucks